Create interactive AMP pages

In this tutorial, you'll learn how to use data binding and expressions to build awesome, interactive AMP pages with amp-bind.
What you'll build
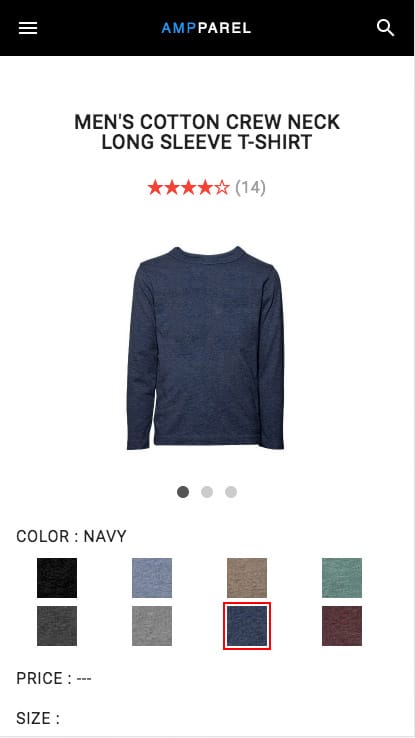
You'll build an e-commerce product page that:
- Uses AMP HTML and AMP components for a fast and rich user experience.
- Includes cross-element interactivity by using
amp-bind. - Fetches additional product data on demand by using
<amp-state>.