Создание интерактивных AMP-страниц

В этом уроке вы узнаете, как использовать выражения и привязку данных для создания потрясающих интерактивных AMP-страниц с помощью amp-bind.
Что вы будете создавать
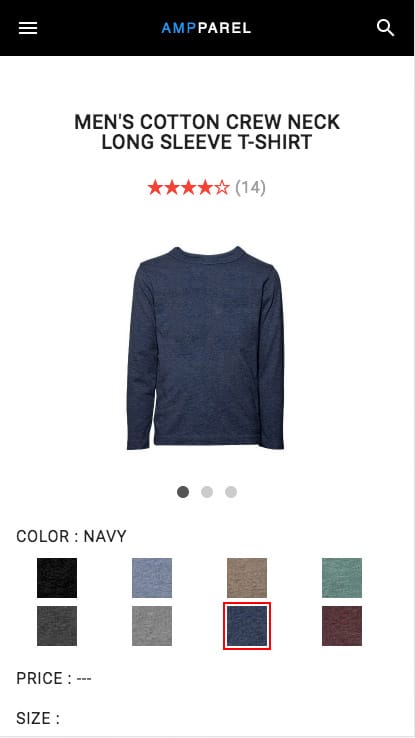
Вы создадите страницу интернет-магазина, которая:
- Использует AMP HTML и AMP-компоненты для создания насыщенного и плавного опыта взаимодействия.
- Обеспечивает интерактивность между элементами с помощью
amp-bind. - Получает дополнительные данные о продукте по запросу, используя
<amp-state>.