إنشاء صفحات AMP تفاعلية

ستتعلم في هذا البرنامج التعليمي طريقة استخدام ربط البيانات والتعبيرات لإنشاء صفحات AMP تفاعلية رائعة باستخدام amp-bind.
ماذا ستنشئ؟
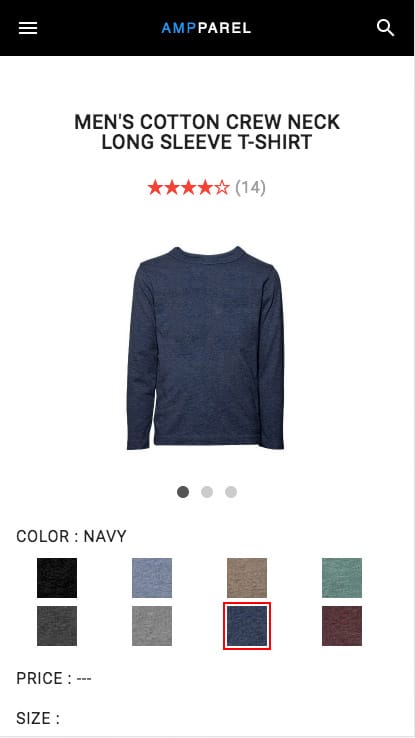
ستقوم بإنشاء صفحة منتجات للتجارة الإلكترونية من شأنها:
- استخدام مكونات AMP وAMP HTML لتجربة مستخدم سريعة وثرية.
- تضمين تفاعلية بين العناصر باستخدام
amp-bind. - إحضار بيانات منتجات إضافية حسب الطلب باستخدام
<amp-state>.