Membuat halaman AMP interaktif

Di dalam tutorial ini, Anda akan mempelajari cara menggunakan pengikatan data dan ekspresi untuk membuat halaman AMP interaktif yang mengagumkan dengan amp-bind.
Apa yang akan Anda buat
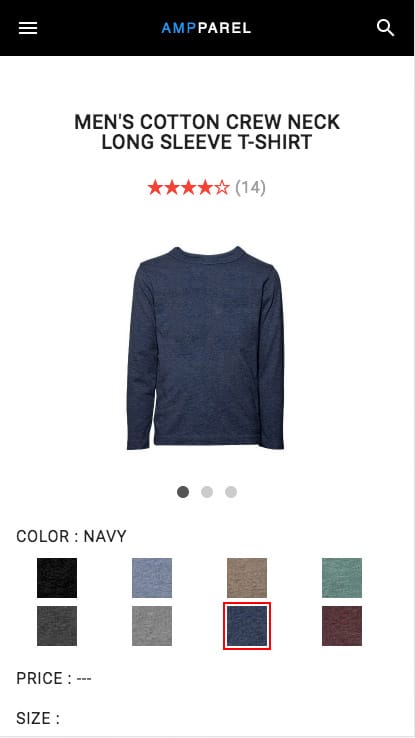
Anda akan membuat halaman produk niaga-e (e-commerce) yang:
- Menggunakan komponen AMP dan HTML AMP untuk memberikan pengalaman pengguna yang kaya dan cepat.
- Menyertakan interaktivitas lintas elemen dengan menggunakan
amp-bind. - Mengambil data produk tambahan saat diminta dengan menggunakan
<amp-state>.