<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
Apa itu
AMP?
Halaman web yang memikat, lancar, dan dimuat nyaris seketika
AMP adalah format sederhana dan kuat untuk memastikan situs web Anda cepat, mengutamakan pengguna, dan menghasilkan uang. AMP memberikan keberhasilan jangka panjang untuk strategi web Anda melalui distribusi di seluruh platform populer dan biaya operasi dan pengembangan yang lebih sedikit.
<amp-img class="resp-img"
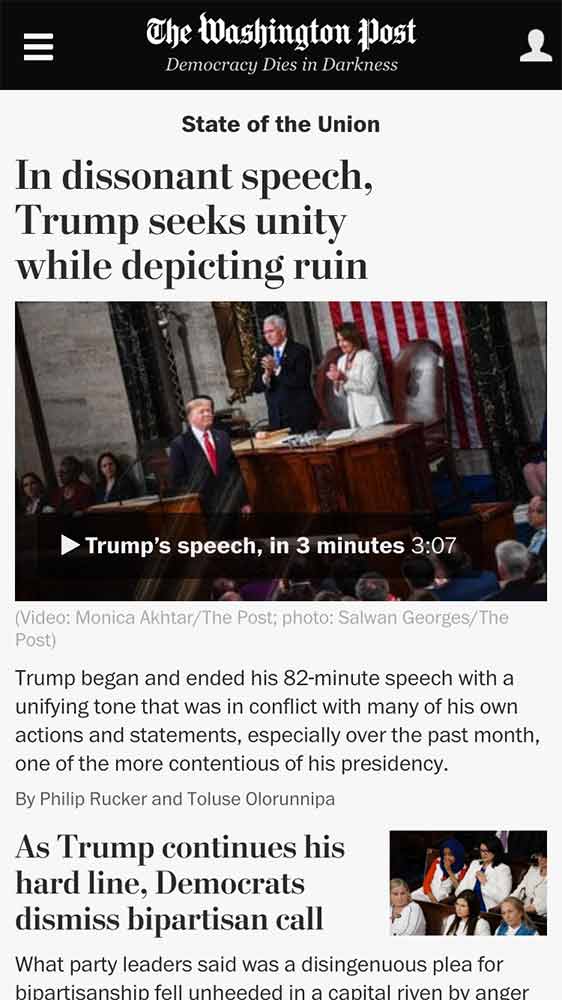
alt="Desktop"
width="550"
height="368"
src="images/Desktop.jpeg">
</amp-img>
<style amp-custom>
.resp-img {
max-width: 700px;
}
</style>
Ciptakan pengalaman web luar biasa bagi pengguna di seluruh web terbuka
AMP memungkinkan pembuatan situs web dan iklan yang cepat, indah, dan berkinerja tinggi secara konsisten di berbagai perangkat dan platform distribusi. Penayang dan pengiklan dapat menentukan cara penyajian konten yang menekankan pengalaman yang mengutamakan pengguna.


Kami berkomitmen untuk meningkatkan kecepatan secara menyeluruh. Jika situs kami lama dimuat, tidak peduli seberapa hebat jurnalisme kami, sebagian orang akan meninggalkan halaman sebelum melihat isinya.
David Merrell, Manajer Produk Senior
Komponen AMP HTML
<!DOCTYPE HTML>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-0.1.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
<body>
<amp-geo layout="nodisplay">
<script type="application/json">
{
"AmpBind": true
}
</script>
</amp-geo>
<h1>Hello in <span [text]="country">...</span>!</h1>
<button on="tap:AMP.setState({'country': ampGeo.ISOCountry.toUpperCase()})">Where am I?</button>
</body>
</html>
Hello
World!
Komponen bawaan
AMP HTML adalah HTML dengan beberapa batasan untuk kinerja yang andal.
Sebagian besar tag pada sebuah halaman AMP HTML adalah tag HTML biasa, tetapi beberapa tag HTML diganti dengan tag spesifik AMP (lihat juga Tag HTML dalam spesifikasi AMP). Elemen khusus ini, yang disebut komponen AMP HTML, menjadikan pola umum mudah diimplementasikan dengan cara yang efektif.
Misalnya, tag amp-img menyediakan dukungan srcset penuh, bahkan di browser yang belum mendukungnya. Pelajari cara membuat halaman AMP HTML pertama Anda.
Halaman AMP dapat ditemukan oleh mesin pencari dan platform lain melalui tag HTML. Anda dapat memilih untuk memiliki versi non-AMP dan versi AMP dari halaman Anda, atau versi AMP saja.
Cache AMP
Halaman AMP dapat di-cache agar bisa dimuat nyaris seketika di web. Platform seperti Google menjalankan cache AMP agar dapat memuat konten Anda dengan cepat dari layanan mereka.
Cache AMP Google adalah jaringan penayangan konten berbasis proksi untuk menyajikan semua dokumen AMP yang valid. Cache ini mengambil halaman AMP HTML, menyimpannya, dan meningkatkan kinerja halaman secara otomatis. Saat menggunakan Cache AMP Google, dokumen, semua berkas JS, dan semua gambar dimuat dari satu sumber yang menggunakan HTTP 2.0 untuk efisiensi maksimum.
Cache ini juga dilengkapi dengan sistem validasi bawaan yang memastikan bahwa halaman dijamin akan berfungsi dan tidak bergantung pada sumber daya eksternal. Sistem validasi menjalankan serangkaian asersi yang memastikan bahwa markup halaman memenuhi spesifikasi AMP HTML.
Sebuah versi validator lain disertakan bersama setiap halaman AMP. Versi ini dapat mencatat kesalahan validasi secara langsung ke konsol browser saat halaman dirender, sehingga Anda dapat melihat bagaimana perubahan yang kompleks dalam kode Anda dapat memengaruhi kinerja dan pengalaman pengguna.