Atractivo, intuitivo e instantáneo
AMP le permitirá crear fácilmente sitios web enfocados en el usuario
Comenzar<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
¿Qué es
AMP?
Páginas web atractivas, intuitivas y que se cargan casi instantáneamente
AMP incluye un formato sólido y sencillo, diseñado para garantizar que su sitio web sea rápido, enfocado en el usuario y le ayude a ganar dinero. AMP asegura el éxito a largo plazo de su estrategia web mediante una distribución óptima en plataformas populares y la reducción de costos operativos y de desarrollo.
<amp-img class="resp-img"
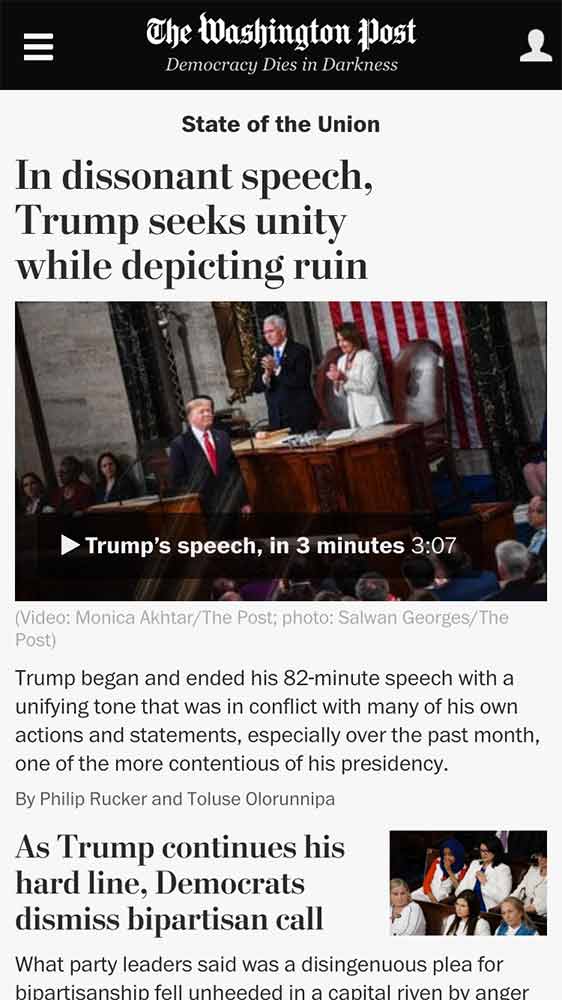
alt="Desktop"
width="550"
height="368"
src="images/Desktop.jpeg">
</amp-img>
<style amp-custom>
.resp-img {
max-width: 700px;
}
</style>
Construya excelentes experiencias para los usuarios de la web pública
AMP permite la creación de sitios web y anuncios sistemáticamente rápidos, atractivos y de alto rendimiento en todos los dispositivos y plataformas de distribución. Los editores y anunciantes pueden decidir cómo presentar su contenido para crear una experiencia enfocada en el usuario.


Estamos comprometidos a mejorar la velocidad en todos los sentidos. Si nuestro sitio tarda mucho tiempo en cargar, no importa qué tan relevante sea nuestra información, algunas personas saldrán de la página antes de terminar de verla.
David Merrell, Director Ejecutivo de Productos
Cómo está formado AMP HTML
<!DOCTYPE HTML>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-0.1.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
<body>
<amp-geo layout="nodisplay">
<script type="application/json">
{
"AmpBind": true
}
</script>
</amp-geo>
<h1>Hello in <span [text]="country">...</span>!</h1>
<button on="tap:AMP.setState({'country': ampGeo.ISOCountry.toUpperCase()})">Where am I?</button>
</body>
</html>
Hello
World!
Componentes integrados
AMP HTML es similar a HTML pero cuenta con algunas restricciones para lograr un rendimiento confiable.
Aunque la mayoría de las etiquetas de una página AMP HTML son etiquetas normales de HTML, algunas etiquetas HTML se sustituyen por etiquetas específicas de AMP (consulte también la sección de etiquetas HTML en la especificación de AMP). Estos elementos personalizados, llamados componentes AMP HTML, hacen que los patrones comunes sean fáciles de implementar para obtener un mayor rendimiento.
Por ejemplo, la etiqueta amp-img proporciona compatibilidad total con srcset, incluso en navegadores que aún no son compatibles. Aprenda a crear su primera página en AMP HTML.
Los motores de búsqueda descubren las páginas AMP y otras plataformas mediante la etiqueta HTML. Puede utilizar una versión que no sea AMP y una versión AMP de su página, o solo una versión AMP.
Cachés de AMP
Las páginas AMP pueden almacenarse en el caché para cargarlas casi instantáneamente en la web. En plataformas como Google se ejecutan cachés AMP para permitir que su contenido se cargue rápidamente desde su servicio.
El Caché AMP de Google es una red de entrega de contenido basada en proxy que está diseñada para proporcionar todos los documentos AMP válidos. Recupera las páginas AMP HTML, las almacena en el caché y mejora automáticamente el rendimiento de la página. Cuando se utiliza el Caché AMP de Google, el documento, todos los archivos JS y todas las imágenes se cargan desde el mismo origen mediante HTTP 2.0 para lograr una máxima eficiencia.
El caché también cuenta con un sistema de validación integrado, el cual confirma que la página está garantizada para funcionar y no depende de recursos externos. El sistema de validación ejecuta una serie de afirmaciones que confirman que el marcado de la página cumple con la especificación AMP HTML.
Cada página AMP cuenta con otra versión del validador. Esta versión puede registrar los errores de validación directamente en la consola del navegador cuando se renderiza la página, lo cual le permite ver cómo los cambios complejos en su código pueden afectar el rendimiento y la experiencia del usuario.