<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
AMP
nedir?
Etkileyici, sorunsuz çalışan ve anında yüklenen web sayfaları
AMP, web sitenizin hızlı ve kullanıcı öncelikli olmasını ve para kazandırmasını sağlayan basit ve güvenli bir biçimdir. AMP, popüler platformlar boyunca dağıtım imkanı ve düşük işletim ve geliştirme maliyetleriyle web stratejinize uzun dönemli başarı kazandırır.
<amp-img class="resp-img"
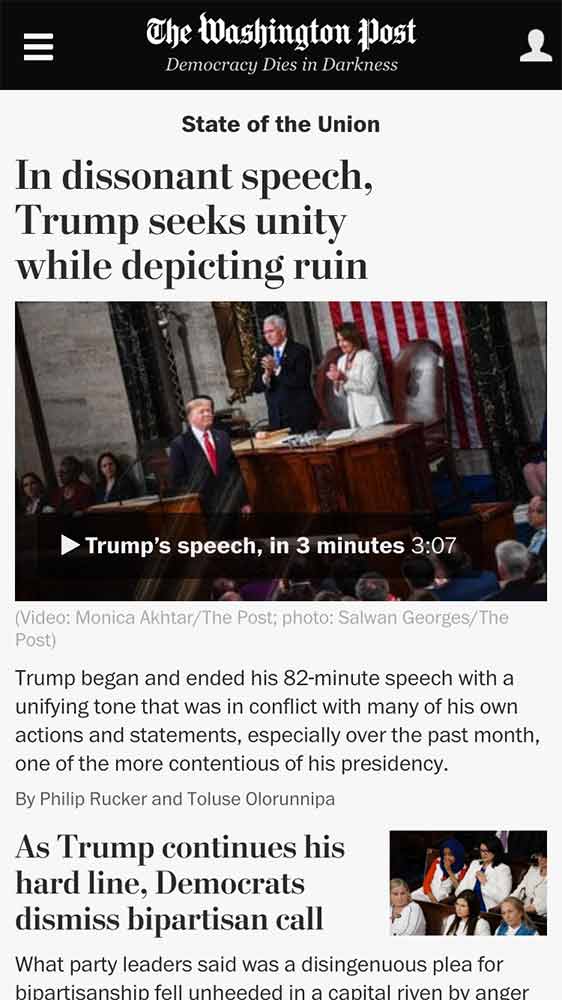
alt="Desktop"
width="550"
height="368"
src="images/Desktop.jpeg">
</amp-img>
<style amp-custom>
.resp-img {
max-width: 700px;
}
</style>
Açık web'deki kullanıcılar için harika web deneyimleri oluşturun
AMP, cihazlar ve dağıtım platformları arasında tutarlı şekilde hızlı, güzel ve yüksek performanslı web siteleri ve reklamlar oluşturmanıza izin verir. Yayıncılar ve reklamverenler kullanıcı öncelikli bir deneyimi ön planda tutan içeriklerini nasıl sunacaklarına karar verebilirler.


Hızı, her şeyi kapsayacak şekilde geliştirmeyi taahhüt ediyoruz. Sitemizin yüklenmesi zaman alırsa, ne kadar iyi gazetecilik yaptığımızın bir önemi kalmaz çünkü bazı insanlar içinde ne olduğuna bile bakmadan sayfadan ayrılacaktır.
David Merrell, Kıdemli Ürün Müdürü
AMP HTML nelerden oluşur
<!DOCTYPE HTML>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-0.1.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
<body>
<amp-geo layout="nodisplay">
<script type="application/json">
{
"AmpBind": true
}
</script>
</amp-geo>
<h1>Hello in <span [text]="country">...</span>!</h1>
<button on="tap:AMP.setState({'country': ampGeo.ISOCountry.toUpperCase()})">Where am I?</button>
</body>
</html>
Hello
World!
Kurulu bileşenler
AMP HTML, güvenilir performans için bazı kısıtlamaları olan HTML'dir.
AMP HTML sayfasındaki çoğu etiket, normal HTML etiketi olsa da, bazı HTML etiketlerinin yerine AMP'ye özgü etiketler yerleştirilmiştir (AMP teknik özelliklerinde HTML Etiketleri bölümüne de göz atın). AMP HTML bileşenleri olarak da adlandırılan bu özel öğeler, ortak örneklerin verimli bir şekilde uygulanmasını sağlamaktadır.
Örneğin, amp-img etiketi, tam srcset desteği sağlar, üstelik henüz bu özelliği desteklemeyen tarayıcılarda bile bunu yapar. İlk AMP HTML sayfanızı nasıl oluşturabileceğinizi öğrenin.
AMP sayfaları, arama motorları ve diğer platformlar tarafından HTML etiketi aracılığıyla bulunur. Sayfanızın hem bir AMP sürümüne hem de bir AMP olmayan sürümüne ya da yalnızca AMP sürümüne sahip olmayı tercih edebilirsiniz.
AMP Önbellekleri
AMP sayfaları, web'de neredeyse anında yüklenecek şekilde önbelleğe alınabilir. Google gibi platformlar, kendi hizmetlerinden içeriğinizin hızlı yüklenmesini sağlamak için AMP önbelleklerini çalıştırırlar.
Google AMP Önbelleği, geçerli tüm AMP belgelerini sunmak için proxy tabanlı bir içerik dağıtım ağıdır. AMP HTML sayfalarını getirir, önbelleğe alır ve sayfa performansını otomatik olarak iyileştirir. Google AMP Önbelleği kullanılırken, belge, tüm JS dosyaları ve resimler maksimum verimlilik için HTTP 2.0 kullanan aynı kaynaktan yüklenir.
Önbellek, sayfanın çalışacağının garanti edildiğini ve dış kaynaklara bağlı olmadığını doğrulayan yerleşik bir doğrulama sistemiyle birlikte gelir. Doğrulama sistemi, sayfanın işaretlemesinin AMP HTML spesifikasyonuna uygun olduğunu doğrulayan bir dizi onaylama çalıştırır.
Her AMP sayfasıyla birlikte farklı bir doğrulayıcı sürümü gelir. Bu sürüm, sayfa oluşturulduğunda doğrulama hatalarını doğrudan tarayıcı konsoluna kaydeder ve kodunuzdaki karmaşık değişikliklerin performansı ve kullanıcı deneyimini nasıl etkileyebileceğini görmenizi sağlar.