Мгновенно, плавно, приятно глазу
Создавайте ориентированные на пользователя сайты с легкостью с помощью AMP.
Начало работы<amp-sidebar id="sidebar" layout="nodisplay" side="right"" ""left" </amp-sidebar>
Что такое
AMP?
Это веб-страницы, которые притягивают взгляд, моментально загружаются и плавно работают
AMP — это простой и надежный формат, который служит для того, чтобы сайт быстро работал, ориентировался на пользователя и приносил прибыль. AMP обеспечивает долгосрочный успех веб-стратегии благодаря распространению на различных популярных платформах и снижению затрат на эксплуатацию и разработку.
<amp-img class="resp-img"
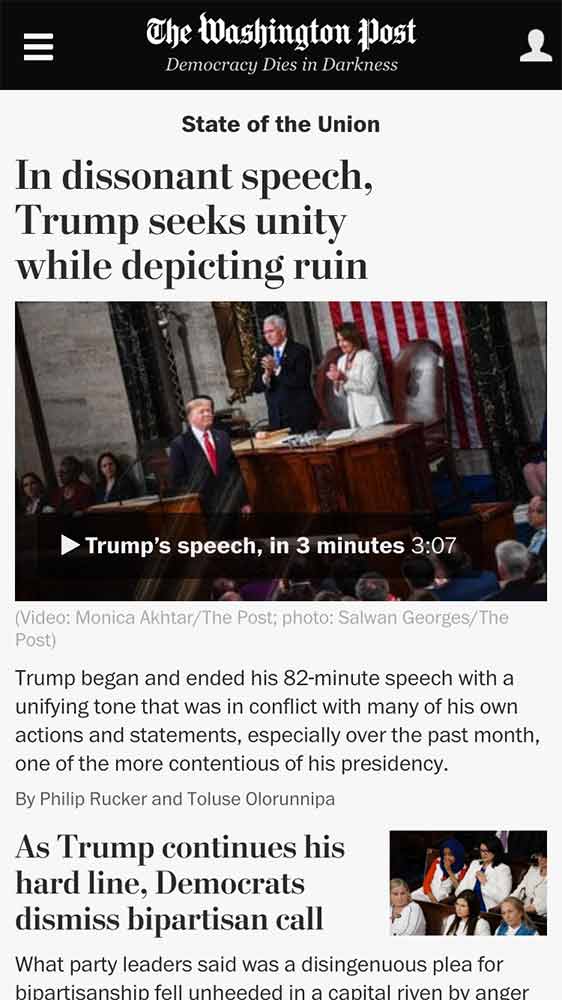
alt="Desktop"
width="550"
height="368"
src="images/Desktop.jpeg">
</amp-img>
<style amp-custom>
.resp-img {
max-width: 700px;
}
</style>
Создайте прекрасные впечатления у пользователей по всему Интернету
AMP позволяет создавать веб-сайты и рекламу, которые одинаково быстро работают и красиво смотрятся на всех устройствах и платформах распространения. Издатели и рекламодатели могут выбрать, как представить свой контент, чтобы подчеркнуть ориентированность на пользователя.


Мы стремимся увеличить скорость по всем направлениям. Если загрузка нашего сайта занимает много времени, уже неважно, насколько хороши наши статьи — некоторые люди уйдут со страницы, не успев ее увидеть.
Дэвид Меррелл, старший менеджер по продукту
Из чего сделан AMP HTML
<!DOCTYPE HTML>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html">
<meta name="viewport" content="width=device-width">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script async custom-element="amp-geo" src="https://cdn.ampproject.org/v0/amp-geo-0.1.js"></script>
<script async custom-element="amp-bind" src="https://cdn.ampproject.org/v0/amp-bind-0.1.js"></script>
</head>
<body>
<amp-geo layout="nodisplay">
<script type="application/json">
{
"AmpBind": true
}
</script>
</amp-geo>
<h1>Hello in <span [text]="country">...</span>!</h1>
<button on="tap:AMP.setState({'country': ampGeo.ISOCountry.toUpperCase()})">Where am I?</button>
</body>
</html>
Hello
World!
Встроенные компоненты
AMP HTML — это HTML с некоторыми ограничениями, необходимыми для надежной работы.
Хотя большинство тегов на AMP HTML-странице являются обычными HTML-тегами, некоторые HTML-теги заменяются особыми AMP-тегами (см. также HTML-теги в спецификации AMP). Эти пользовательские элементы, называемые AMP HTML-компонентами, облегчают реализацию типичных сценариев.
Например, тег amp-img обеспечивает полную поддержку srcset даже в браузерах, которые его еще не поддерживают. Узнайте, как создать свою первую AMP HTML-страницу.
AMP-страницы обнаруживаются поисковыми системами и другими платформами по тегам HTML. Вы можете выбрать индексацию не-AMP версии и AMP версии своей страницы, либо индексацию только AMP-версии.
AMP-кеши
AMP-страницы могут быть кешированы для практически мгновенной загрузки в Интернете. Такие платформы, как Google, используют AMP-кеши, чтобы быстрее загружать ваш контент.
Google AMP Cache — это сеть доставки контента, основанная на прокси, предназначенная для загрузки всех прошедших проверку AMP-документов. Она вызывает AMP HTML-страницы, кеширует их и автоматически повышает скорость работы страницы. При использовании Google AMP Cache документ, все JS-файлы и изображения загружаются из одного и того же источника, который для максимальной эффективности использует HTTP 2.0.
В кеш также встроена система проверки, которая подтверждает, что страница гарантированно работает и не зависит от внешних ресурсов. Система проверки запускает серию контрольных операторов, подтверждающих, что разметка страницы соответствует спецификации AMP HTML.
Еще одна версия валидатора поставляется в комплекте с каждой AMP-страницей. Эта версия может выводить ошибки валидации непосредственно в консоль браузера при рендеринге страницы, позволяя вам увидеть, как комплексные изменения в коде могут повлиять на производительность и пользовательское восприятие.